

- #FREE CSS EDITOR MAC INSTALL#
- #FREE CSS EDITOR MAC CODE#
- #FREE CSS EDITOR MAC FREE#
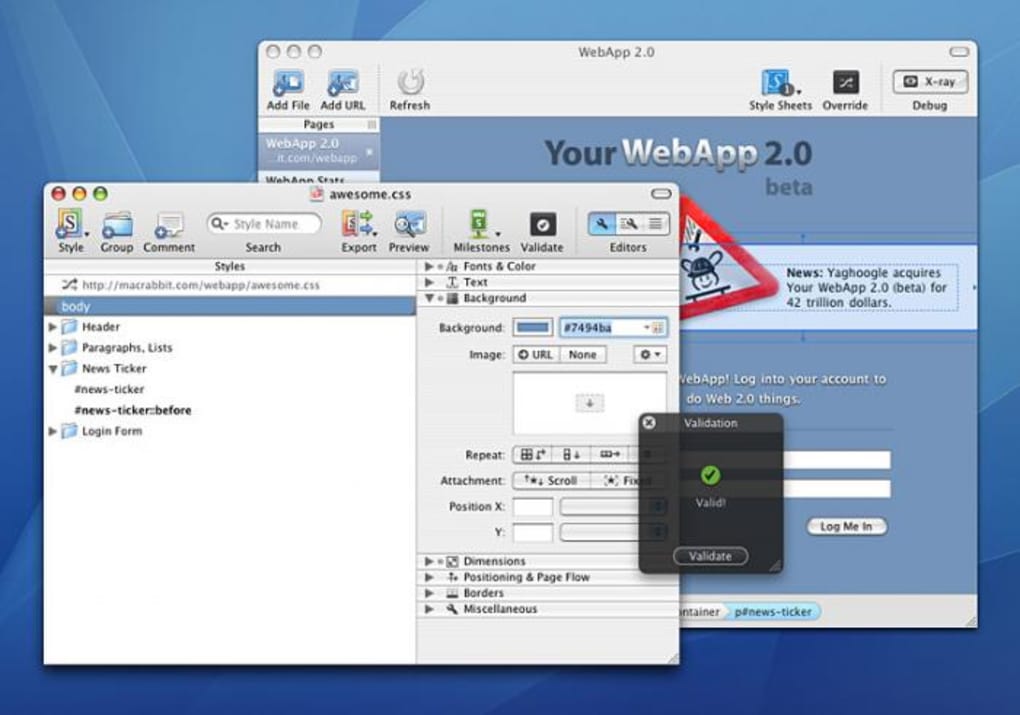
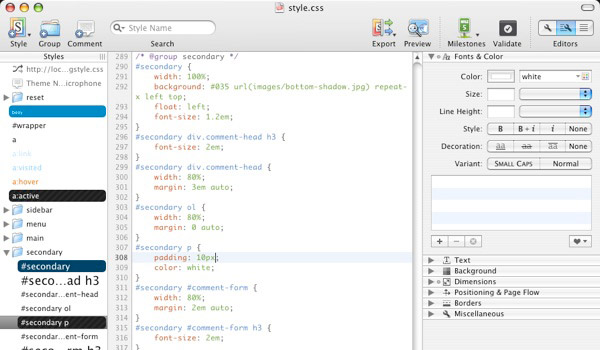
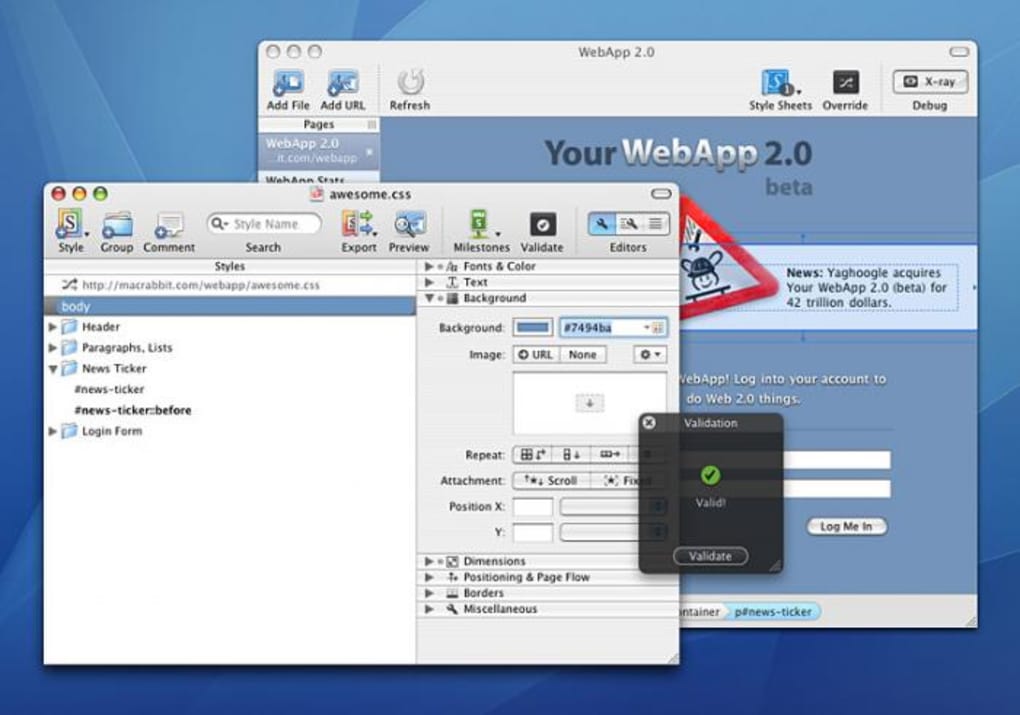
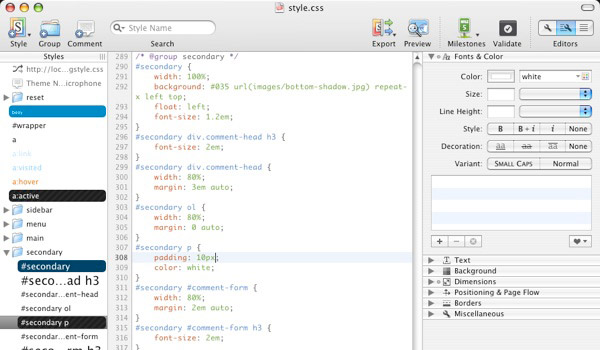
It comes with a nice GUI tool to easily edit CSS styles.
#FREE CSS EDITOR MAC CODE#
You can press Command / Ctrl + E and it will show you all the CSS selectors with that ID in an inline window and allows you edit the CSS selector directly within the current file instead of jumping between multiple files.Ī beautiful macOS app for code editing. It introduces a unique experience in editing with so called “Inline Editing”. It is written in JavaScript, HTML and CSS, and natively supports CSS Pre-processors.
#FREE CSS EDITOR MAC FREE#
Notable Feature: Super fast, advanced code editing features like “Go to Anywhere” and Multiline selection, and subl CLI.Ī free and and lightweight editor created by Adobe Systems specifically for web development. It introduces several features such as the Multiline selection, “Go to Anywhere”, and the Command Pallete which also improves the developers productivity. It is arguably the base inspiration of modern code editor. /komodo-edit-590a09ae3df78c9283032bee.jpg)
It works cross-platform and natively supports many languages and markup languages including CSS and provide numerous extensions to improve the CSS editing experience within the editor. Notable Feature: Easily extendable and hackable through various APIs and works with CSS and popular CSS pre-processors out of the box.Īnother popular code editor for web development.
#FREE CSS EDITOR MAC INSTALL#
You can also install numerous add-ons for CSS to enhance the experience with CSS editing. It has an embedded Git Control that seamlessly integrates with GitHub. It comes with more than just code editing features.
Notable Feature: TouchBar integration, live preview, and built-in SFTP/FTP.Ī free and open-source code editor built by Github. On top of that, you can also override a site’s CSS right within its Live Preview tool in the editor. Built in tools for debuggin and tracing, and smarter auto-completion.Īn advanced code editor with a built-in CSS editor that provides you two CSS editing mode for more flexible designing experience, able to see the result instantly after changes made. Notable Feature: Seamless integration withe web development tools like Stylelint, Grunt, Gulp, and NPM. It also integrates with tools like Stylelint out-of-the-box which could help you on format and maintain consistency on your CSS codes. JetBrain’s IDE that implements proper auto completion for everything, including CSS, also you can get notified about CSS problems on the fly.  Notable Feature: Syntax highlighting and folding, Macro recording and playback, and Document Map.
Notable Feature: Syntax highlighting and folding, Macro recording and playback, and Document Map. 
It’s simple, run fast, and supports several languages, including CSS and comes with features like Word completion, Function completion and Function parameters hint to help be more productive when composing CSS.
Notable Feature: Fast, Works out of the box with many language and tools like Gulp and Grunt, and great collection of extensions.Ī free source code editor, and notably a “Notepad” replacement in Windows. Compatibility: Windows, macOS, and Linux. Some of the extentions such as CSS IntelliSense, CSS Peek, and CSS Modules make it even more powerful when working with CSS. It features numerous syntax highlighting for many languages out of the box, including CSS and CSS Pre-processor like SCSS and LESS. Read more Visual Studio CodeĪ relatively new code editor compared to the others that are on this list, Visual Studio Code has quickly become one of the most popular code editor currently, especially among web developers. Modern trends and webapps have dramatically changed the way web developers can build.



/komodo-edit-590a09ae3df78c9283032bee.jpg)




 0 kommentar(er)
0 kommentar(er)
